Side Project - Airbnb
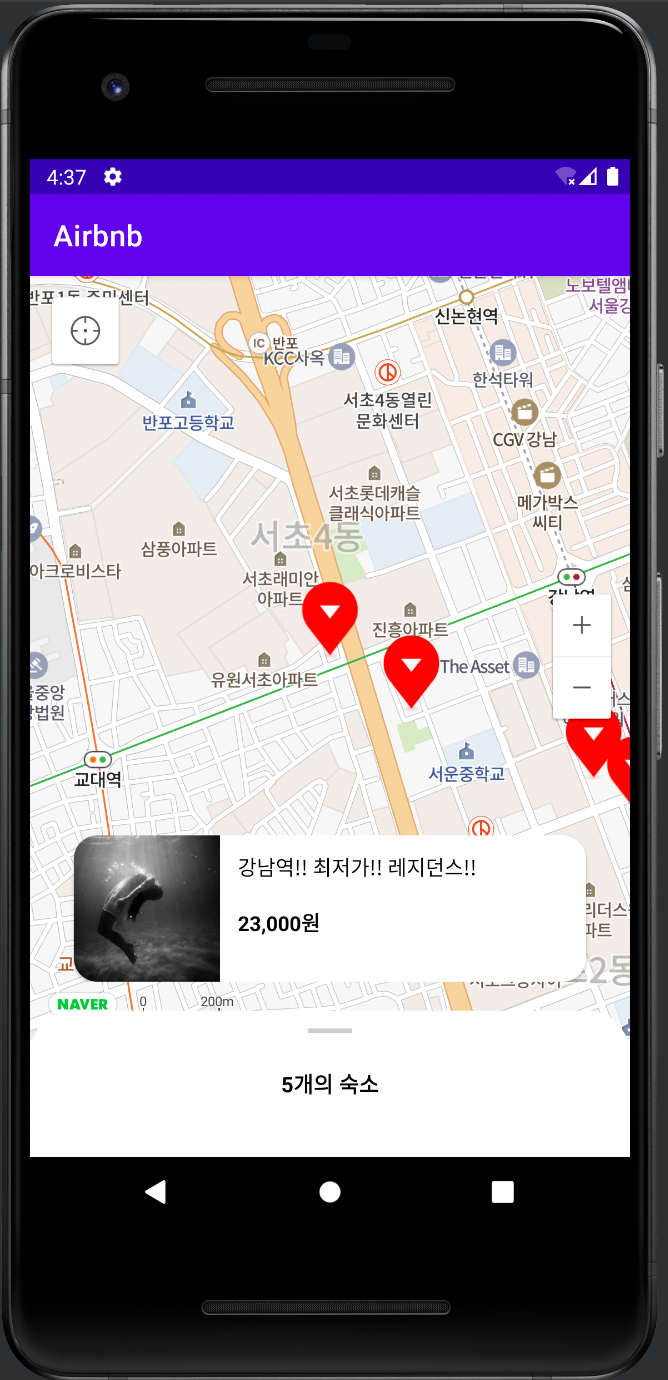
네이버 지도 API를 활용해서 지도 위에 숙소 정보를 보여주는 Airbnb의 간단한 기능을 구현한 프로젝트
- GitHub -> https://github.com/hwayeon351/Airbnb
GitHub - hwayeon351/Airbnb
Contribute to hwayeon351/Airbnb development by creating an account on GitHub.
github.com
학습 회고
오늘은 마커의 숙소 정보와 ViewPager2에 띄워진 숙소 정보를 일치시켜서 인터렉션하게 화면에 표시해주는 작업을 하였다.
해당 위치의 숙소 정보가 ViewPager2에 띄워지도록 하고, 반대로 ViewPager2를 스와이프하면서 숙소 정보를 띄우면 해당 숙소 위치가 찍힌 마커로 카메라가 이동하도록 구현하였다.


오늘 공부한 내용
- Marker를 클릭했을 때 해당 숙소 정보를 보여주는 ViewPager Item이 인터렉션하게 보여지도록 구현하기

- ViewPager의 페이지가 넘겨질 때 콜백 받아오기 OnPageChangeCallback()
VIewPager2의 OnPageChangeCallback에는 onPageScrolled(), onPageSelected(), onPageScrollStateChanged() 콜백 메서드가 있다. 이중 적절한 콜백 메서드를 선택해서 오버라이딩하면 된다.
1. onPageScrolled() - 현재 페이지가 스크롤되면 호출된다. position, positonOffset, positionOffsetPixels가 파라미터로 전달된다.
2. onPageSelected() - 새로운 페이지가 선택되면 호출된다. position 파라미터를 통해 새롭게 선택된 페이지의 Position index를 전달한다.
3. onPageScrollStateChanged() - 스크롤 상태가 변화하면 호출된다. 스크롤 상태 값인 state가 파라미터에 전달된다.
Airbnb 앱에서는 ViewPager를 스와이프하면서 새로운 숙소 정보가 띄워질 때마다 해당 숙소의 위치에 찍힌 마커로 카메라를 이동 시킬 것이기 때문에 onPageSelected() 콜백 메서드를 오버라이딩 했다.
새롭게 선택된 페이지의 position이 파라미터로 전달되기 떄문에 해당 position에 저장된 HouseModel을 가져왔다.
HouseModel의 위도 경도 값을 통해 CameraUpdate를 객체를 생성하고 NaverMap의 moveCamera에 CameraUpdate를 담아 카메라를 이동시켜주었다.
viewPager.registerOnPageChangeCallback(object: ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
val selectedHouseModel = viewPagerAdapter.currentList[position]
val cameraUpdate = CameraUpdate.scrollTo(LatLng(selectedHouseModel.lat, selectedHouseModel.lng))
.animate(CameraAnimation.Easing)
naverMap.moveCamera(cameraUpdate)
}
})
'Android > Side Projects' 카테고리의 다른 글
| Youtube 앱 개발하기 (0) | 2022.02.28 |
|---|---|
| 당근 마켓 앱 개발하기 (0) | 2022.02.27 |
| Airbnb 앱 개발하기 (0) | 2022.02.25 |
| Airbnb 앱 개발하기 (0) | 2022.02.24 |
| Airbnb 앱 개발하기 (0) | 2022.02.23 |